Es muy interesante ver cómo el diseño gráfico sintetiza conceptos y mensajes en formas y colores, de manera que el espectador aprueba el diseño y no sabe exactamente porqué.

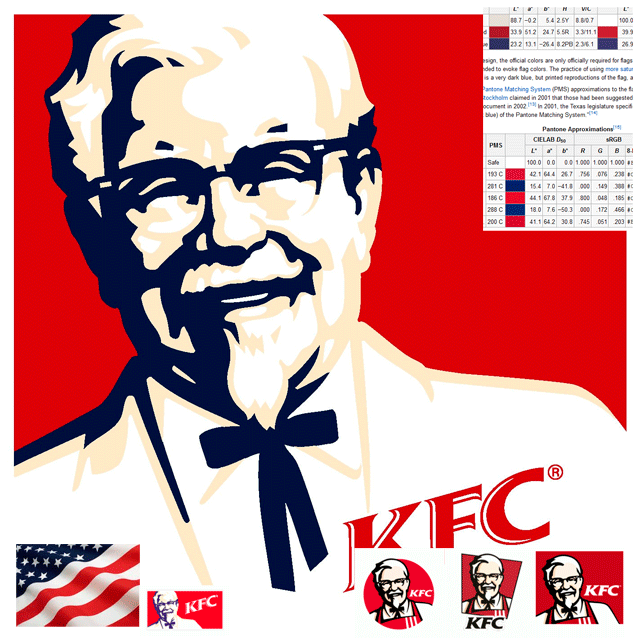
He elegido la marca KFC tanto por su trazado como por su gama de colores. El trazado ha ido evolucionando de manera que cambia el peinado más dinámico y la sonrisa más amplia. Los colores, inicialmente basados en la bandera de los EE.UU., con posibles connotaciones cromáticas de Kentucky, han ido cambiando a medida que la marca se ha consolidado y expandido como franquicia mundial.
En diseño gráfico se presta especialmente atención a la presencia de tonos oscuro, intermedios y claros en la composición. Posiblemente este ýultimo concepto, unido al color rojo dominante, es el secreto del triunfo de KFC.
Vemos su evolución en: http://www.brandsoftheworld.com
Como ejemplo práctico cercano, ¿te imaginas al presidente de España con un chandal rojo y amarillo en plena campaña electoral? Posiblemente su discurso carecería de valor por motivos obvios y sería tildado con adjetivos calificativos desfavorables. Sin embargo, en un contexto más informal y adecuado, posiblemente sería bien visto y aprobado por el público que no le tenga especial antipatía. He aquí un ejemplo pasado:

En conclusión, ¿se puede triunfar usando los colores de una bandera? Obviamente, sí.



 He tenido la ocasión de observar el funcionamiento de Real Colors Pro para android. Esta aplicación nos permite hacer una fotografía o importarla desde nuestra galería de imágenes y sintetizar una paleta de 5 colores fundamentales, así como una representación del espectro de la imagen. Esta paleta será editable en valores de tono de color, saturación y brillo (HSB) o bien en valores RGB. Dispondremos con exactitud de los colores resultantes porque podremos ver sus equivalentes en numéricos Hexadecimales y RGB. Finalmente, el programa nos sugerirá crear unos fondos de escritorio de tintas planas basados en nuestra paleta de color y, por ejemplo, compartir nuestras muestras de color por whats app, dropbox, bluetooth, etc.
He tenido la ocasión de observar el funcionamiento de Real Colors Pro para android. Esta aplicación nos permite hacer una fotografía o importarla desde nuestra galería de imágenes y sintetizar una paleta de 5 colores fundamentales, así como una representación del espectro de la imagen. Esta paleta será editable en valores de tono de color, saturación y brillo (HSB) o bien en valores RGB. Dispondremos con exactitud de los colores resultantes porque podremos ver sus equivalentes en numéricos Hexadecimales y RGB. Finalmente, el programa nos sugerirá crear unos fondos de escritorio de tintas planas basados en nuestra paleta de color y, por ejemplo, compartir nuestras muestras de color por whats app, dropbox, bluetooth, etc.









 Y si optáramos por el diseño estético, ¿nos ayudaría más? tal vez llegáramos a mostrar cosas bonitas, pero posiblemente su utilidad no sería suficiente como para simplificar nuestras tareas cotidianas. ¿Haríamos el ridículo? en muchos casos sí, porque solamente demostraríamos todo el tiempo y dinero que somos capaces de gastar de manera inútil, premiando la estupidez de alguien que se quiere hace llamar diseñador, inventor o ingeniero. Os sugiero que sigáis
Y si optáramos por el diseño estético, ¿nos ayudaría más? tal vez llegáramos a mostrar cosas bonitas, pero posiblemente su utilidad no sería suficiente como para simplificar nuestras tareas cotidianas. ¿Haríamos el ridículo? en muchos casos sí, porque solamente demostraríamos todo el tiempo y dinero que somos capaces de gastar de manera inútil, premiando la estupidez de alguien que se quiere hace llamar diseñador, inventor o ingeniero. Os sugiero que sigáis